先日購入したスマホ「Xperia 1 III」では、ブラウザChromeでいくつかのホームページのフォントが、パソコンや他のスマホと違ってしまう。自分が作成しているホームページでも違う。「Xperia 1 III」では、英文が固定ピッチのフォントになってしまって見づらい。
例として、
font-family: "Helvetica Neue", Segoe UI, "Hiragino Kaku Gothic ProN", "Hiragino Sans", Meiryo, sans-serif;
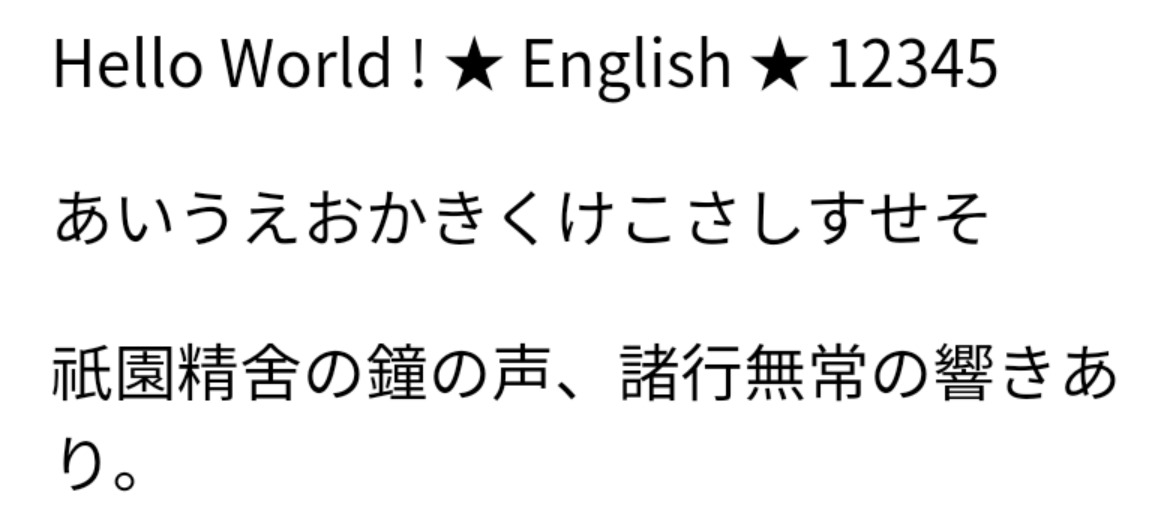
のようにフォントを指定していると、以下のような表示になる。


こういった事を防ぐためには、ブラウザの環境に依存しないようにWebフォント使った方が良い。Google Fontsの「Noto Sans JP」が見やすい。ただ、パソコン画面で見ると、若干滲んだ感じもする。
≪Googleフォントの指定サンプル≫
<link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@300;400&display=swap" rel="stylesheet"> <style> body { font-family: 'Noto Sans JP', sans-serif; } </style>
Webフォントなら、ブラウザ環境が違っても同じに表示される。