以前に、「CSS Filterを使えば、簡単に色調(明度、彩度、色相、透過度 etc.)加工ができる。」という記事を書いた。
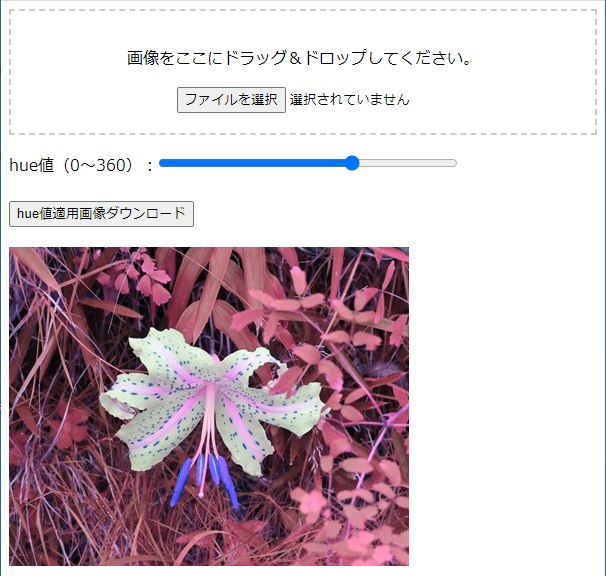
CSS Filter「hue-rotate」を使って、画像(写真)を色相変換するWebページを作成。
(※ 実際は、ChatGPTに作ってもらった。)


画像(写真)ファイルを、アップロードして、任意の「hue-rotate」値を適用できる。hue-rotate値適用後の画像をローカルにダウンロードできる。


違う画像をアップロードすると、現在のhue-rotate値がそのまま適用される。連続して複数画像に対して、同じhue-rotate値を適用できる。
