↑の続き。
「Mapbox GL JS」を使って、簡単なWebマップを作ってみた。
「Yahoo! JavaScriptマップAPI」や「Google Maps JavaScript API」に比べて、簡単な事をするだけならシンプルで使いやすい。地図そのものは、慣れの問題かもしれないが、Googleマップに比べて見づらい。
とりあえず、シンプルなマップページを作成してみた。
以下のような機能を付けた。
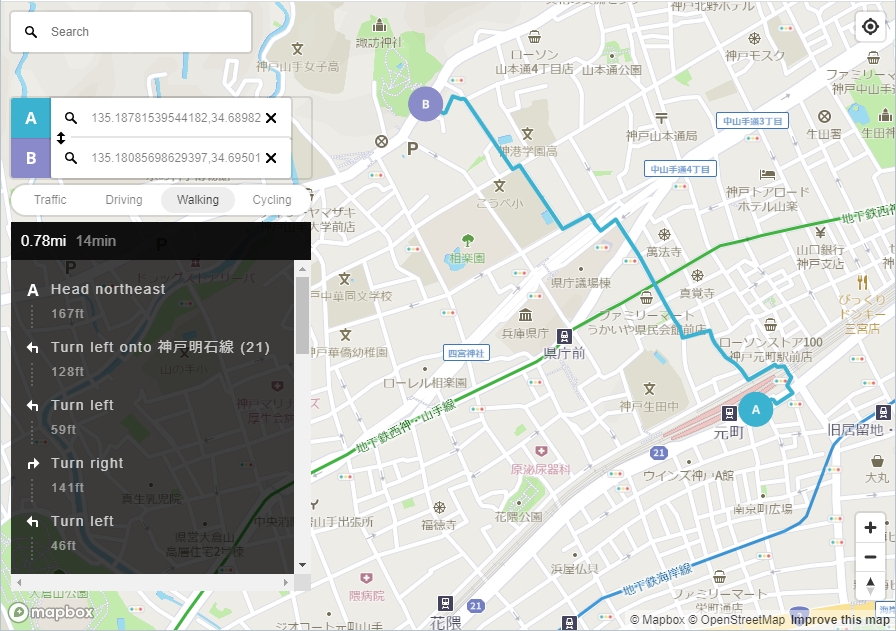
パソコン画面イメージは以下。

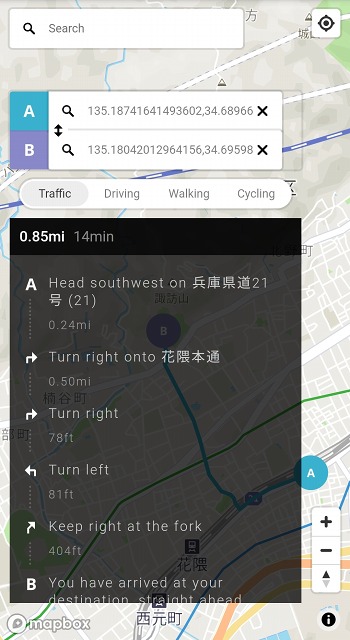
スマホ画面。

■ JavaScript、CSS、アクセストークン
「Mapbox GL JS」の基本的なJavaScriptとCSSを読み込み、アクセストークンを設定する。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset='utf-8'> <title>mapboxマップ</title> <meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no'> <script src='https://api.tiles.mapbox.com/mapbox-gl-js/v1.6.1/mapbox-gl.js'> <link rel='stylesheet' href='https://api.tiles.mapbox.com/mapbox-gl-js/v1.6.1/mapbox-gl.css'> <script src='https://api.mapbox.com/mapbox-gl-js/plugins/mapbox-gl-directions/v3.1.1/mapbox-gl-directions.js'> <link rel='stylesheet' href='https://api.mapbox.com/mapbox-gl-js/plugins/mapbox-gl-directions/v3.1.1/mapbox-gl-directions.css'> <script src='https://api.mapbox.com/mapbox-gl-js/plugins/mapbox-gl-geocoder/v2.2.0/mapbox-gl-geocoder.min.js'> <link rel='stylesheet' href='https://api.mapbox.com/mapbox-gl-js/plugins/mapbox-gl-geocoder/v2.2.0/mapbox-gl-geocoder.css'> <style> body { margin:0; padding:0; } #map { position:absolute; top:0; bottom:0; width:100%; } </style> </head> <body> <div id='map'></div>
<script> mapboxgl.accessToken = 'アクセストークン'; ... (ここに以下のスクリプトを入れる) ... </script> </body> </html>
■ 初期画面で現在地表示
navigator.geolocation.getCurrentPosition(function(position){ // 現在地取得
var lng = position.coords.longitude;
var lat = position.coords.latitude;
mapView(lng, lat);
});
function mapView(lng, lat) {
var map = new mapboxgl.Map({
container: 'map',
style: 'mapbox://styles/xxx/xxxxx', // 日本語スタイル
center: [lng, lat],
zoom: 14
});
...
(ここに以下のスクリプトを入れる)
...
}
↑ エラー処理は省略している。
■ 初期画面の現在地にマーカーを表示

new mapboxgl.Marker().setLngLat([lng, lat]).addTo(map);
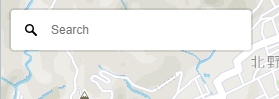
■ 地点検索コントロール

map.addControl(new MapboxGeocoder({accessToken: mapboxgl.accessToken}), 'top-left');
単純な地点検索だけなら、これだけで出来る。検索結果の緯度経度情報を取得して、そこに地点名を付けたマーカーを表示する方法がよく分からない。
■ 現在位置表示コントロール

map.addControl(new mapboxgl.GeolocateControl({
positionOptions: {enableHighAccuracy: false},
trackUserLocation: true,
showUserLocation: true
}));
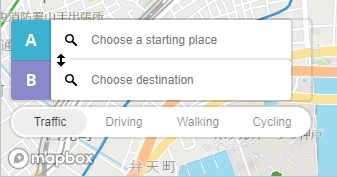
■ ルート検索コントロール

map.addControl(new MapboxDirections({accessToken: mapboxgl.accessToken}), 'bottom-left');
これだけで、ルート検索機能が付く。始点、終点それぞれ地点名入力と地図上クリックによる場所指定ができる。ただ、これ以外の特殊なことをしようと思うと難しい。


スマホ画面では、ルートのナビウインドウが画面一杯に広がって使い物にならない。ルートのナビウインドウを表示しないようにできるかどうかは不明。
■ 地図拡大縮小コントロール

map.addControl(new mapboxgl.NavigationControl(), 'bottom-right');
【後日追記】MapboxよりLeafletの方が使いやすいかも。