地図データを扱うJavaScript ライブラリ「Leaflet」を使って、地図をいくつか作成してきた。
今回、「日本白地図」を作成。「国土地理院」の「白地図」を使用。
https://cyberjapandata.gsi.go.jp/xyz/blank/{z}/{x}/{y}.png
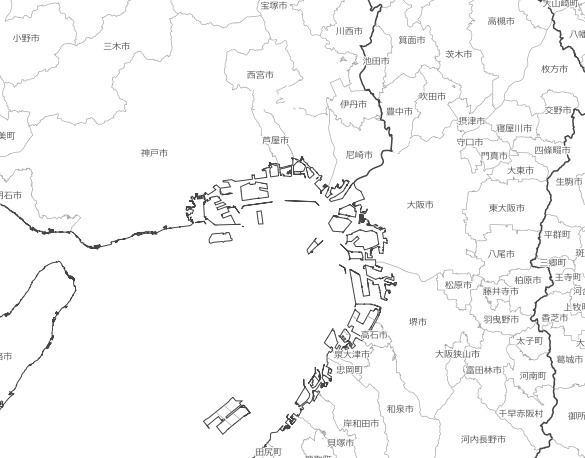
作成した地図は以下。

拡大表示すると、地道府県名や市町村名が表示される。


≪サンプルソース(抜粋)≫
var ChiriinWhiteMap = L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/blank/{z}/{x}/{y}.png', {
attribution: "<a href='https://maps.gsi.go.jp/development/ichiran.html' target='_blank'>地理院タイル</a>"
});
ChiriinWhiteMap.addTo(map);
地図クリックで都道府県名表示機能を付けた。逆ジオコーディングは、地理院地図サーバーを使用。

≪サンプルソース(抜粋)≫
var lat = e.latlng.lat; var lng = e.latlng.lng; var src = 'https://mreversegeocoder.gsi.go.jp/reverse-geocoder/LonLatToAddress?lat=' + lat + '&lon=' + lng; fetch(src) .then((response) => { return response.text(); }) .then((text) => { var results = JSON.parse(text); var kenCode = Number(results.results.muniCd.substr(0,2)); // 都道府県コード var popStr = '<span class="kenmei">' + todofuken[kenCode] + '</span>'; posMarker = L.marker(e.latlng).on('click', posMarkerRemove).addTo(map).bindPopup(popStr).openPopup(); })
地図が拡大表示された状態では、地図クリックで場所の詳細を表示。逆ジオコーディングは「Reverse - Nominatim」を使用。ただし、場所名の信頼性は低い。

≪サンプルソース(抜粋)≫
var lat = e.latlng.lat; var lng = e.latlng.lng; var src = 'https://nominatim.openstreetmap.org/reverse?format=json&lat=' + lat + '&lon=' + lng; fetch(src) .then((response) => { return response.text(); }) .then((text) => { var results = JSON.parse(text); var popStr = '<span class="display_name">' + results.display_name + '</span><br>'; popStr += '<span class="lat_lng">緯度:' + (Math.round(lat * 10000) / 10000) + ' 経度:' + (Math.round(lng * 10000) / 10000) + '</span>'; posMarker = L.marker(e.latlng).on('click', posMarkerRemove).addTo(map).bindPopup(popStr).openPopup(); })