地図データを扱うJavaScript ライブラリ「Leaflet」を使って、地図をいくつか作成してきた。
以前に「日本酒生産量:都道府県別マップ」を作成した。
最近、「日本白地図」を作成した。
今回、「日本酒生産量:都道府県別マップ」の「白地図+Google Charts版」を作成。
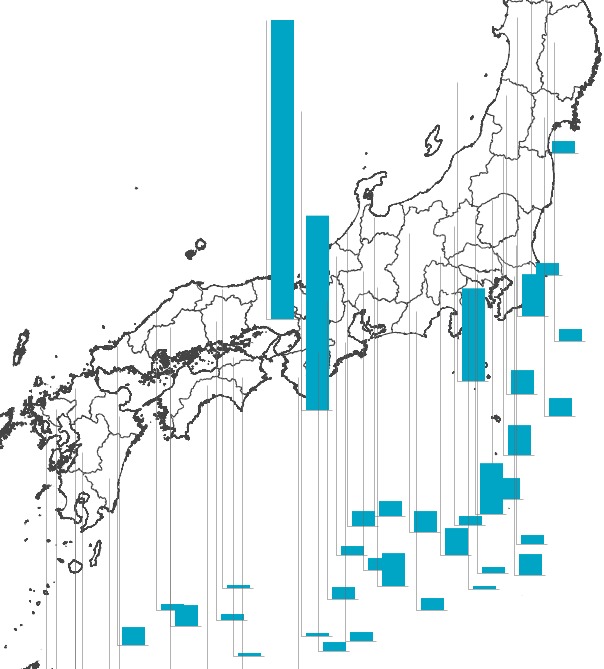
白地図の上に「Google Charts > Image Charts」で作成した棒グラフで日本酒生産量を表示する。
「Google Charts > Image Charts」で作成した棒グラフでは左側のY軸を消す方法が見つからなかったので、グレーの縦線が付いてしまう。

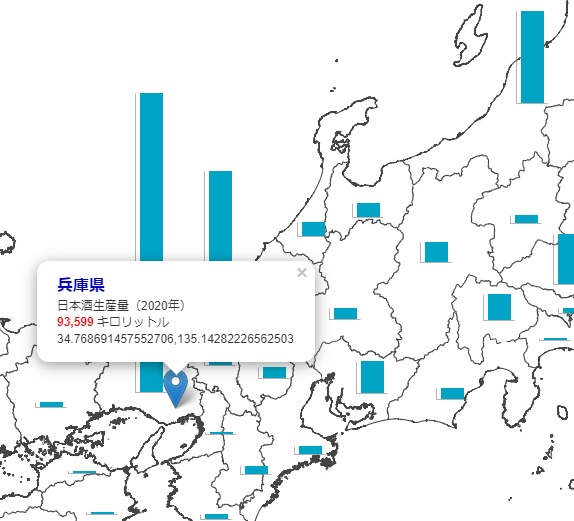
マウスクリックで、その都道府県の日本酒生産量を表示する。

「Google Charts > Image Charts」を使っているが、これは非推奨になっているようなので、そのうち使えなくなるかもしれない。
「Google Charts > Image Charts」の代替になりそうな「Image-Charts」というのもある。
ただし、フリープランではロゴが入ってしまう。
https://image-charts.com/chart?chs=60x300&cht=bvg&chco=00A5C6&chf=bg,s,ffffff00&chd=t:100

その後、「QuickChart.io」というのが見つかった。「QuickChart.io」を使って「日本酒生産量:都道府県別マップ」を作った。(↓)
「Google Charts > Image Charts」の棒グラフのサンプルは以下が分かり易い。
URLでパラメーターを渡すだけで、PNG画像でグラフが返ってくる。
≪Google Charts > Image Charts サンプル≫
https://chart.apis.google.com/chart?chs=300x300&chd=t:20,60,50|14,21,12|82,14,45&cht=bvg&chco=ff0000,aa0000,770000

https://chart.apis.google.com/chart?cht=bvs&chs=300x250&chtt=グラフのタイトル&chd=t:30,40,70,90,20,50,60,30&chxt=x,y&chm=N,ff0000,0,,12

≪JavaScript サンプルソース(抜粋)≫
「日本酒生産量:都道府県別マップ(白地図+Google Charts版)」のJavaScriptソースの抜粋。
Google Chartsで作成したPNG画像をマーカーとして表示するための緯度経度は、都道府県の中央あたりにした。マーカーに合わせて調整しているので必ずしも正確な中央ではない。
地図の拡大縮小でマーカーの表示位置が必ずしも、中央には来ない。Leaflet地図のマーカーの「iconAnchor」は左上が起点だが、棒グラフは左下起点でPNG画像が出来るため仕方ない。
var todofuken = [ // 都道府県 中央? ['',0,0], // ダミー ['北海道',42.66628070564928,140.86669921875003], ['青森県',40.6723059714534,140.51513671875003], ['岩手県',39.554883059924016,141.02600097656253], ['宮城県',38.17343267903542,140.78979492187503], ['秋田県',39.470125122358176,140.20751953125003], ['山形県',38.440682264173894,139.97131347656253], ['福島県',37.28716518793858,139.88891601562503], ['茨城県',36.07574221562703,140.19104003906253], ['栃木県',36.672824886786564,139.65820312500003], ['群馬県',36.421282443649496,138.81225585937503], ['埼玉県',35.88014896488361,139.28466796875003], ['千葉県',35.31736632923788,140.13061523437503], ['東京都',35.62158189955968,139.33410644531253], ['神奈川県',35.38457160381764,139.12811279296878], ['新潟県',37.47921744485059,138.87817382812503], ['富山県',36.474306755095235,137.07092285156253], ['石川県',36.30627216957992,136.47216796875003], ['福井県',35.88459964717596,136.21948242187503], ['山梨県',35.563512051219696,138.51013183593753], ['長野県',36.08018188118015,137.82348632812503], ['岐阜県',35.572448615622804,136.82373046875003], ['静岡県',34.84536693184101,137.99377441406253], ['愛知県',34.903952965590065,137.12036132812503], ['三重県',34.35250666867596,136.43371582031253], ['滋賀県',35.043489514314686,136.03820800781253], ['京都県',35.15584570226544,135.45043945312503], ['大阪府',34.53371242139567,135.46142578125003], ['兵庫県',34.912962495216966,134.69238281250003], ['奈良県',34.17090836352573,135.84045410156253], ['和歌山県',33.760882000869195,135.40100097656253], ['鳥取県',35.40696093270201,133.72558593750003], ['島根県',34.962497232449145,132.28088378906253], ['岡山県',34.77771580360469,133.59375000000003], ['広島県',34.38877925439021,132.57202148437503], ['山口県',34.102707993174874,131.41571044921878], ['徳島県',33.81110228864701,134.15405273437503], ['香川県',34.17772537282446,133.95629882812503], ['愛媛県',33.5665726400041,132.58575439453128], ['高知県',33.44977658311846,133.38500976562503], ['福岡県',33.502468829034314,130.50384521484378], ['佐賀県',33.128351191631566,130.06988525390628], ['長崎県',32.76649095995108,129.84741210937503], ['熊本県',32.43561304116276,130.64392089843753], ['大分県',32.983324091837474,131.46789550781253], ['宮崎県',32.01739159980399,131.23443603515628], ['鹿児島県',31.55981453201843,130.50384521484378], ['沖縄県',26.369724677109755,127.8204345703125] ]; // 都道府県番号:日本酒生産量(kl)/ 2020年 var fukenValue = { 1:3487, 2:3145, 3:2833, 4:5420, 5:12589, 6:7256, 7:8587, 8:2595, 9:6164, 10:2234, 11:15189, 12:6372, 13:1275, 14:778, 15:28693, 16:3805, 17:4091, 18:2592, 19:7737, 20:6455, 21:3403, 22:3125, 23:9799, 24:1900, 25:2954, 26:59975, 27:688, 28:93599, 29:2672, 30:1732, 31:587, 32:1420, 33:1747, 34:5747, 35:5493, 36:291, 37:782, 38:1221, 39:3853, 40:2613, 41:2108, 42:741, 43:703, 44:1887, 45:0, 46:0, 47:0 }; var maxvalue = 93599; // 兵庫 for (var ix = 1; ix <= 47; ix++) { var value = fukenValue[ix]; var barData = Math.ceil(value / maxvalue * 100); // 最大:100 var chartSize = barData * 3; // 最大:300 if (chartSize > 0) { var chartIcon = L.icon({ // *** Google Charts API *** // chs=60x300 サイズ // cht=bvg 棒グラフ // chco=00A5C6 色 // chf=bg,s,ffffff00 背景透過(ffffff00) // chd=t:100 データ(最大:100) // chl=兵庫 ラベル iconUrl: 'https://chart.apis.google.com/chart?chs=60x' + chartSize + '&cht=bvg&chco=00A5C6&chf=bg,s,ffffff00&chd=t:100', iconSize: [60, chartSize], iconAnchor: [0, chartSize], popupAnchor: [0, -20] }); L.marker([todofuken[ix][1], todofuken[ix][2]], { icon: chartIcon }).addTo(map); } } map.setView([37, 137], 6);
最初、グラフのサイズを60x300として、日本酒生産量の棒グラフにしたが、下図のようにグラフの左側のY軸が消せない上に、Leaflet地図のマーカーの「iconAnchor」は左上が起点だが、棒グラフは左下起点でPNG画像が出来るため表示位置がおかしくなる。
iconUrl: 'https://chart.apis.google.com/chart?chs=60x300&cht=bvg&chco=00A5C6&chf=bg,s,ffffff00&chd=t:' + barData, iconSize: [60, 300], ...
(↓↓↓)よって、グラフのサイズの縦の長さ自体を生産量とする方式にした。
iconUrl: 'https://chart.apis.google.com/chart?chs=60x' + chartSize + '&cht=bvg&chco=00A5C6&chf=bg,s,ffffff00&chd=t:100', iconSize: [60, chartSize], ...