地図データを扱うJavaScript ライブラリ「Leaflet」を使って、地図表示を試してきた。
今回、「日本シームレス地質図 V2」を使って、地質図をオーバーレイしてみた。
【サンプルソース】
var Overlay_Map = new Array();
Overlay_Map[ 0 ] = L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/relief/{z}/{x}/{y}.png', {
opacity: 0.2, maxNativeZoom: 15,
attribution: '<a href="https://maps.gsi.go.jp/development/ichiran.html" target="_blank">地理院タイル</a>'
});
Overlay_Map[ 1 ] = L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/hillshademap/{z}/{x}/{y}.png', {
opacity: 0.3, maxNativeZoom: 16,
attribution: '<a href="https://maps.gsi.go.jp/development/ichiran.html" target="_blank">地理院タイル</a>'
});
Overlay_Map[ 2 ] = L.tileLayer('https://gbank.gsj.jp/seamless/v2/api/1.2.1/tiles/{z}/{y}/{x}.png?layer=glfs', {
opacity: 0.4, maxNativeZoom: 13,
attribution: '日本シームレス地質図V2: GSJ/AIST'
});
Overlay_Map[ 3 ] = L.tileLayer('https://server.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer/tile/{z}/{y}/{x}', {
opacity: 0.2,
attribution: 'Tiles © Esri — Source: Esri, i-cubed, USDA, USGS, AEX, GeoEye, Getmapping, Aerogrid, IGN, IGP, UPR-EGP, and the GIS User Community'
});
var overlay = {
'国土地理院 色別標高図': Overlay_Map[ 0 ],
'国土地理院 陰影起伏図': Overlay_Map[ 1 ],
'産総研 地質図': Overlay_Map[ 2 ],
'Esri 衛星画像': Overlay_Map[ 3 ]
};
L.control.layers(baseMap, overlay).addTo(map);
サンプル→→ 現在地表示&地点検索
サンプル→→ 日本三百名山マップ

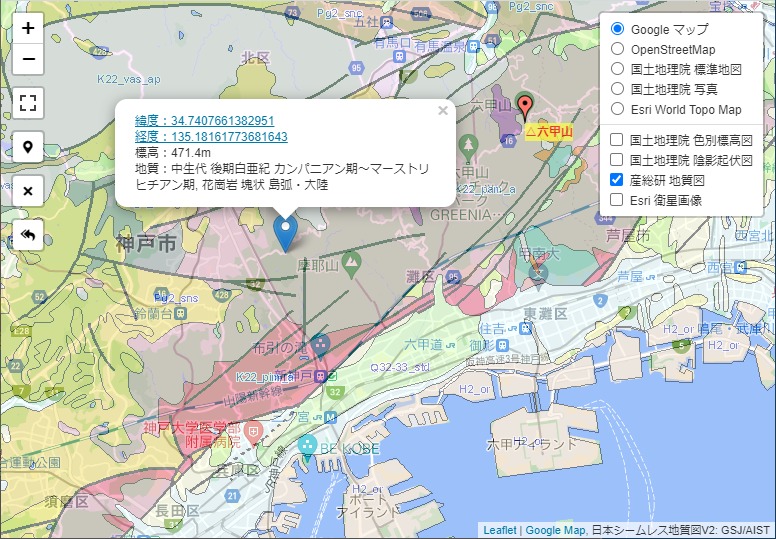
地図上をクリックすると、緯度・経度、標高に合わせて、地質情報が表示されるようにした。
【サンプルソース】
function onMapClick(e) {
if (clickMarker) {
map.removeLayer(clickMarker);
}
lat = e.latlng.lat;
lng = e.latlng.lng;
// 地理院地図サーバから標高を求める
// http://maps.gsi.go.jp/development/elevation_s.html
var src = 'https://cyberjapandata2.gsi.go.jp/general/dem/scripts/getelevation.php?lon=' + lng + '&lat=' + lat ;
fetch(src)
.then((response) => {
return response.text();
})
.then((text) => {
var results = JSON.parse(text);
var popStr = '緯度:' + lat + '<br>経度:' + lng + '<br>標高:' + results.elevation + 'm';
var popStr = '<a href="http://maps.google.com/maps?q=' + lat + '%2C' + lng + '" target="_blank">' + '緯度:' + lat + '<br>経度:' + lng + '</a><br>標高:' + '' + results.elevation + 'm';
// 日本シームレス地質図V2
// https://gbank.gsj.jp/seamless/v2/api/1.2.1/
var src = 'https://gbank.gsj.jp/seamless/v2/api/1.2.1/legend.json?point=' + e.latlng.lat + ',' + e.latlng.lng;
fetch(src)
.then((response) => {
return response.text();
})
.then((text) => {
var data = JSON.parse(text);
var titulo = data.title;
popStr += '<br>地質:' + titulo;
clickMarker = L.marker(e.latlng).on('click', onMarkerClick).addTo(map).bindPopup(popStr).openPopup();
})
})
}