先日、WindowsアプリGIMPで写真にビネット効果を与える加工をやってみた。
ビネット効果とは、写真の四隅周辺の光量を落として、昔のレンズで撮ったような味わいの雰囲気にすること。写真中央部が相対的に明るくなり視線が中央に集まって強調される。
今回、写真そのものを加工しないで、CSSでビネット効果を付ける方法を試してみた。
CSSのbox-shadowを使う。insetを指定することで、枠の内側に影を付けることができる。box-shadowを付けた<div>で<img>を囲う。
【オリジナル写真】

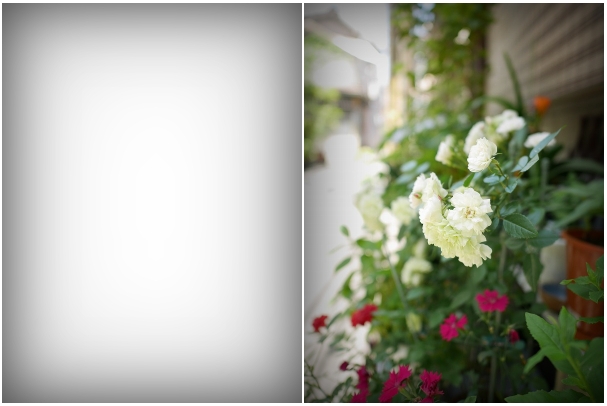
【サンプル1】
insetを2つ指定して、サイズと暗さの違う2つの影を付けている。
<style>
.vignette {
display: inline-block;
position: relative;
}
.vignette:after {
position: absolute;
display: block;
content: "";
top: 0;
left: 0;
width: 100%;
height: 100%;
box-shadow: inset 0 0 100px rgba(0, 0, 0, 0.6),
inset 0 0 200px rgba(0, 0, 0, 0.4);
}
img {
margin: 0;
padding: 0;
display: block; /* これがないと余分な枠が付いてしまう。*/
}
</style>
<div class="vignette"><img src="xxx.jpg"></div>

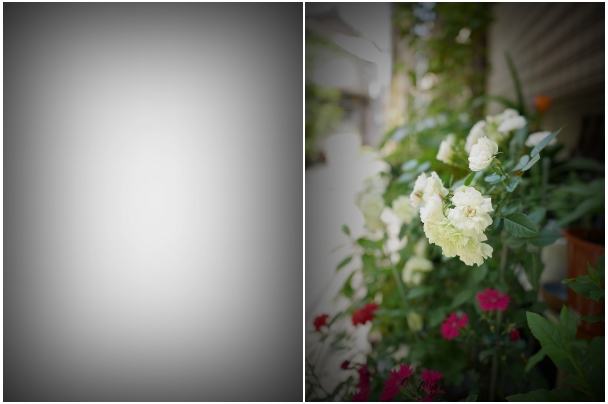
【サンプル2】
サンプル1よりもinsetのサイズを大きくしたサンプル。
<style>
.vignette {
display: inline-block;
position: relative;
}
.vignette:after {
position: absolute;
display: block;
content: "";
top: 0;
left: 0;
width: 100%;
height: 100%;
box-shadow: inset 0 0 200px rgba(0, 0, 0, 0.6),
inset 0 0 300px rgba(0, 0, 0, 0.4);
}
img {
margin: 0;
padding: 0;
display: block; /* これがないと余分な枠が付いてしまう。*/
}
</style>
<div class="vignette"><img src="xxx.jpg"></div>

【サンプル3】
サンプル2に追加して、insetの暗さを濃いめにしたサンプル。
<style>
.vignette {
display: inline-block;
position: relative;
}
.vignette:after {
position: absolute;
display: block;
content: "";
top: 0;
left: 0;
width: 100%;
height: 100%;
box-shadow: inset 0 0 200px rgba(0, 0, 0, 0.9),
inset 0 0 300px rgba(0, 0, 0, 0.6);
}
img {
margin: 0;
padding: 0;
display: block; /* これがないと余分な枠が付いてしまう。*/
}
</style>
<div class="vignette"><img src="xxx.jpg"></div>

★ 実際に試したHTMLとCSSのサンプルは以下。