地図データを扱うJavaScript ライブラリ「Leaflet」を使って、地図をいくつか作成してきた。
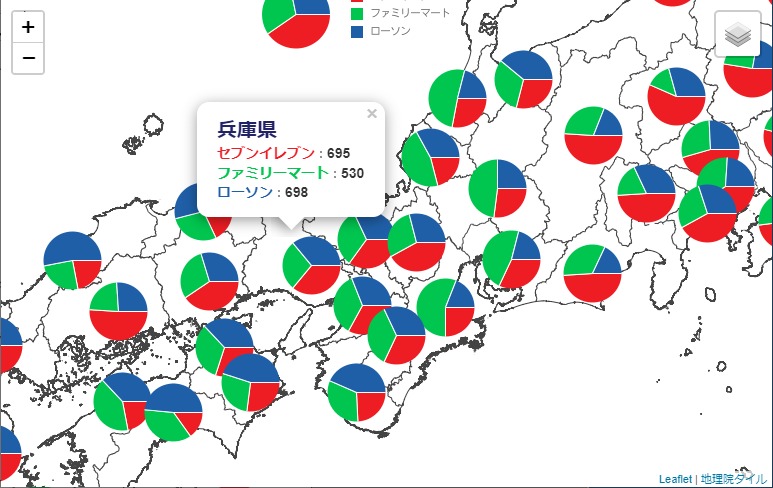
今回、「三大コンビニ都道府県別店舗数」を作成。

データは、大手コンビニ3社の公式サイトの数字を使用。
各社データの日付が違う。ミニストップ、デイリーヤマザキ、セイコーマートを含めた店舗数一覧を掲載しているサイトもあるが、データを使うには支障がありそうだったので、やめた。大手3社(セブン-イレブン、ファミリーマート、ローソン)に限定して店舗数を都道府県別に円グラフにして日本地図に重ねた。

東日本ではセブン-イレブンが多い。

中部地区ではファミリーマート、西日本ではローソンが多い。

円グラフには「Google Charts > Image Charts」を使っている。
URLでパラメーター指定でPNG画像で円グラフを取得できる。
https://chart.apis.google.com/chart?cht=p&chs=200x200&chco=ee1d23|00c64f|1f5fa8&chf=bg,s,ffffff00&chd=t:40,31,28&chdl=セブンイレブン|ファミリーマート|ローソン

≪JavaScriptサンプルソース(抜粋)≫
var todofuken = [ ['',0,0], ['北海道',42.80,140.90], ['青森県',40.65,140.65], ['岩手県',39.55,141.30], ['宮城県',38.30,140.78], ['秋田県',39.60,140.35], ['山形県',38.44,139.97], ['福島県',37.40,140.20], ['茨城県',36.07,140.19], ['栃木県',36.67,139.75], ['群馬県',36.42,138.91], ['埼玉県',35.95,139.28], ['千葉県',35.31,140.13], ['東京都',35.62,139.45], ['神奈川県',35.38,139.25], ['新潟県',37.47,138.87], ['富山県',36.57,137.23], ['石川県',36.40,136.51], ['福井県',35.88,136.21], ['山梨県',35.56,138.58], ['長野県',36.08,138.00], ['岐阜県',35.60,136.95], ['静岡県',34.84,137.99], ['愛知県',34.97,137.10], ['三重県',34.53,136.37], ['滋賀県',35.12,136.06], ['京都県',35.15,135.50], ['大阪府',34.55,135.46], ['兵庫県',34.91,134.90], ['奈良県',34.28,135.84], ['和歌山県',33.76,135.40], ['鳥取県',35.40,133.72], ['島根県',34.96,132.28], ['岡山県',34.77,133.78], ['広島県',34.50,132.78], ['山口県',34.19,131.41], ['徳島県',33.85,134.23], ['香川県',34.17,133.95], ['愛媛県',33.68,132.83], ['高知県',33.58,133.38], ['福岡県',33.58,130.68], ['佐賀県',33.20,130.06], ['長崎県',32.76,129.94], ['熊本県',32.58,130.74], ['大分県',33.20,131.40], ['宮崎県',32.20,131.26], ['鹿児島県',31.75,130.50], ['沖縄県',26.40,127.82] ]; // -------------- fetch('csv/convenience-store.csv') // コンビニ都道府県別店舗数データ .then((response) => { if(response.ok) { return response.text(); } else { throw new Error(); } }) .then((text) => { csv2marker(text); marker2map(); }) function csv2marker(csv) { var line = csv.split("\n"); for (var i=0; i<line.length; ++i) { var data = line[i].split(','); if (data.length > 2) { /* data[0] 都道府県コード data[1] 都道府県名 data[2] セブンイレブン data[3] ファミリーマート data[4] ローソン data[5] 合計 */ var popStr = '<span class="kenmei">' + data[1] + '</span>'; popStr += '<br><span class="SevenEleven">セブンイレブン</span>:<span class="data">' + data[2] + '</span>'; popStr += '<br><span class="FamilyMart">ファミリーマート</span>:<span class="data">' + data[3] + '</span>'; popStr += '<br><span class="Lawson">ローソン</span>:<span class="data">' + data[4] + '</span>'; var pie_data = ratio(data[2], data[5]); pie_data += ',' + ratio(data[3], data[5]); pie_data += ',' + ratio(data[4], data[5]); var chartIcon = L.icon({ iconUrl: 'https://chart.apis.google.com/chart?cht=p&chs=80x80&chco=ee1d23|00c64f|1f5fa8&chf=bg,s,ffffff00&chd=t:' + pie_data, iconSize: [80, 80], iconAnchor: [30, 50], popupAnchor: [-10, -42] }); L.marker([todofuken[data[0]][1], todofuken[data[0]][2]], {icon:chartIcon}).addTo(map).bindPopup(popStr); } } } function ratio(val, all) { return Math.round((Number(val) / Number(all) * 100)); } function marker2map() { var popStr = '<span class="kenmei">日本全国</span>'; popStr += '<br><span class="SevenEleven">セブンイレブン</span>:<span class="data">21,337</span>(2022.6)'; popStr += '<br><span class="FamilyMart">ファミリーマート</span>:<span class="data">16,564</span>(2022.5)'; popStr += '<br><span class="Lawson">ローソン</span>:<span class="data">14,660</span>(2022.2)'; var chartIcon = L.icon({ iconUrl: 'https://chart.apis.google.com/chart?cht=p&chs=200x200&chco=ee1d23|00c64f|1f5fa8&chf=bg,s,ffffff00&chd=t:40,31,28&chdl=セブンイレブン|ファミリーマート|ローソン', iconSize: [200, 200], iconAnchor: [60, 240], popupAnchor: [-18, -185], }); L.marker([36, 135], {icon: chartIcon}).addTo(map).bindPopup(popStr); map.setView([36, 136], 7); map.on('click', onMapClick); }