先日、「Google Search Console」で、はてなブログのサイトマップ(「sitemap.xml」、「sitemap.xml?page=???」)を登録したが、いくつかが「取得できませんでした」のエラー状態のまま進展がない。
※ HTMLサイトマップを作成しても、はてなブログは無料タイプで利用しているので、固定ページを置くことができず、はてなブログの本来のHTMLサイトマップとしては使えないが、インターネット上に作成したHTMLサイトマップを置くことで、はてなブログの各記事のURLをGoogleクローラーに認識してもらえるかもしれない。
サイトマップ作成の元データは、はてなブログのエクスポートデータを使う。「詳細設定」の「記事のバックアップと製本サービス」で、エクスポートデータをダウンロードして使う。


エクスポートデータは、「xxxxx.hatenablog.com.export.txt」という名前でダウンロードされる。中身は、以下のようなテキストファイル。

エクスポートデータの中の、TITLEとBASENAMEだけを利用する。
..... TITLE: ××××××××× BASENAME: 2019/01/01/123456 .....
作成するHTMLサイトマップは、シンプルな<a>タグの記事一覧HTMLとして作成。
<ol> <li><a href="https://xxxxx.hatenablog.com/entry/2019/01/01/123456">×××××××××</a></li> <li>.....</li> </ol>
1.ヘッダー用のHTMLを用意する。
【i-header.html】
<html lang="ja"> <head> <meta charset="utf-8"> <title>はてなブログ ××××× 記事一覧</title> </head> <body> <h1>はてなブログ「×××××」記事一覧</h1>
2.スクリプト(JScript)、サンプル。
【htmlmap.jse】
※補足:UTF-8のテキストファイルを入出力するには、ADODB.Streamを使う必要がある。
var adTypeText = 2;
var adSaveCreateOverWrite = 2; // 上書き
var adReadAll = -1; // 全行
var sr1 = new ActiveXObject("ADODB.Stream");
sr1.Type = adTypeText;
sr1.charset = "utf-8";
sr1.Open();
sr1.LoadFromFile("i-header.html");
var html = sr1.ReadText(adReadAll);
sr1.Close();
var sr2 = new ActiveXObject("ADODB.Stream");
sr2.Type = adTypeText;
sr2.charset = "utf-8";
sr2.Open();
sr2.LoadFromFile("xxxxx.hatenablog.com.export.txt"); // はてなブログ エクスポート・ファイル
// ↑↑↑ 名前を変えて使う。
var str = sr2.ReadText( adReadAll );
sr2.Close();
var stw = new ActiveXObject("ADODB.Stream");
stw.type = adTypeText;
stw.charset = "utf-8";
stw.Open();
stw.WriteText(html); // i-header.html → hatena-sitemap.html
stw.WriteText('\n<ol>\n');
str = str.replace(/\r/g, '');
var line_ary = str.split(/\n/);
var title;
var url;
for (var i=0; i<line_ary.length; i++) {
if (line_ary[i].substring(0,6) == 'TITLE:') {
title = line_ary[i].slice(7);
}
if (line_ary[i].substring(0,9) == 'BASENAME:') {
url = line_ary[i].slice(10);
}
if (line_ary[i].substring(0,15) == 'STATUS: Publish') {
stw.WriteText('<li><a href="https://xxxxx.hatenablog.com/entry/' + url + '">' + title + '</a></li>\n');
// ↑↑↑ 名前を変えて使う。
}
}
stw.WriteText('</ol>\n</body>\n</html>\n');
stw.SaveToFile("hatena-sitemap.html", adSaveCreateOverWrite);
stw.Close();
3.スクリプト(JScript)を実行する。
「xxxxx.hatenablog.com.export.txt」、「i-header.html」、「htmlmap.jse」を同じフォルダーに入れる。
「htmlmap.jse」をダブルクリックで実行すると、「hatena-sitemap.html」という名前でHTMLサイトマップ・ファイルが作成される。
作成されたHTMLサイトマップを、とりあえず、GitHubに置いた。
このブログ記事で、以下のURLをリンクすることで、Googleクローラーに、このHTML内でリンクしているブログ全記事のURLをインデックス登録してもらえる事を期待する。
https://ok2nd.github.io/sitemap/hatena-sitemap.html

【「hatena-sitemap.html」のHTMLソース】

今後、随時、このHTMLサイトマップを更新する予定。
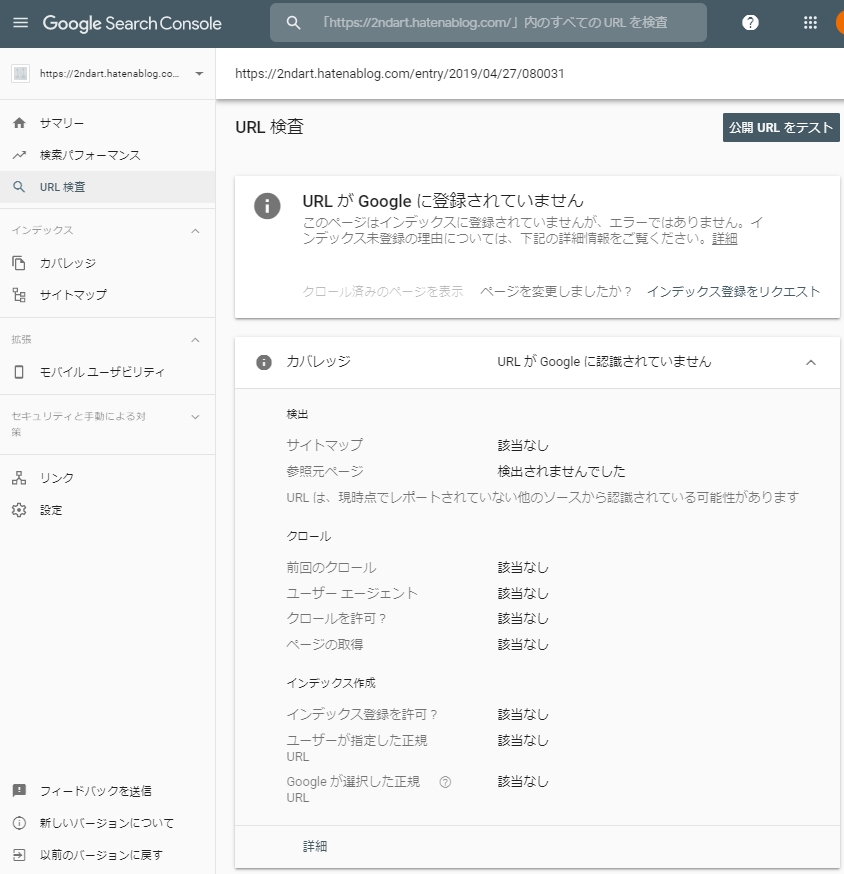
4.この記事のURLのインデックス登録をリクエスト。
「Google Search Console」で、この記事のURLのインデックス登録リクエストをする。
翌日、この記事がGoogleで検索されることを確認。
「はてなブログ 晴歩雨描 記事一覧」も、Googleで検索されることを確認。
https://ok2nd.github.io/sitemap/hatena-sitemap.html
5.効果の確認(1週間後)。
その後、1週間程経っても、本ブログ「晴歩雨描」の記事でGoogleインデックス未登録の記事は未登録のまま。効果はなさそう。
※ ここから以下の手順は、やることに意味があるかどうかは不明。
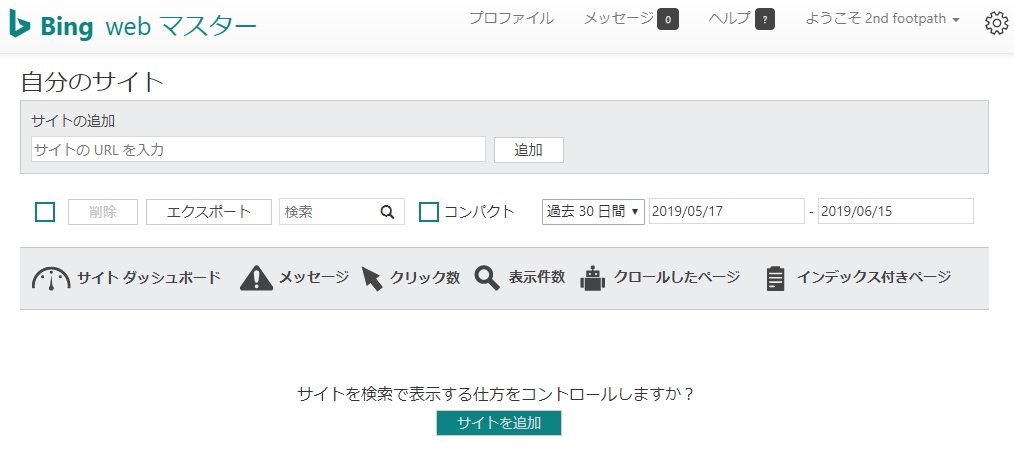
6.「はてなブログ 晴歩雨描 記事一覧」サイトを「Google Search Console」に登録。
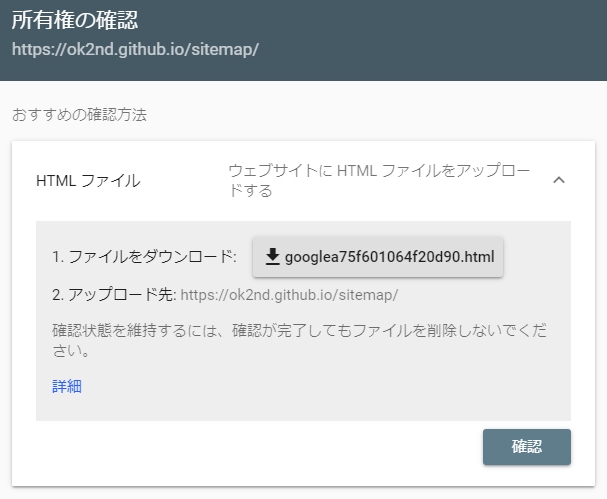
「はてなブログ 晴歩雨描 記事一覧」(https://ok2nd.github.io/sitemap/)を「Google Search Console」の「URLプレフィックス」として登録。※ 登録については、下の記事参照。
「Google Search Console」でインデックス登録とサイトマップ登録をやってみる。
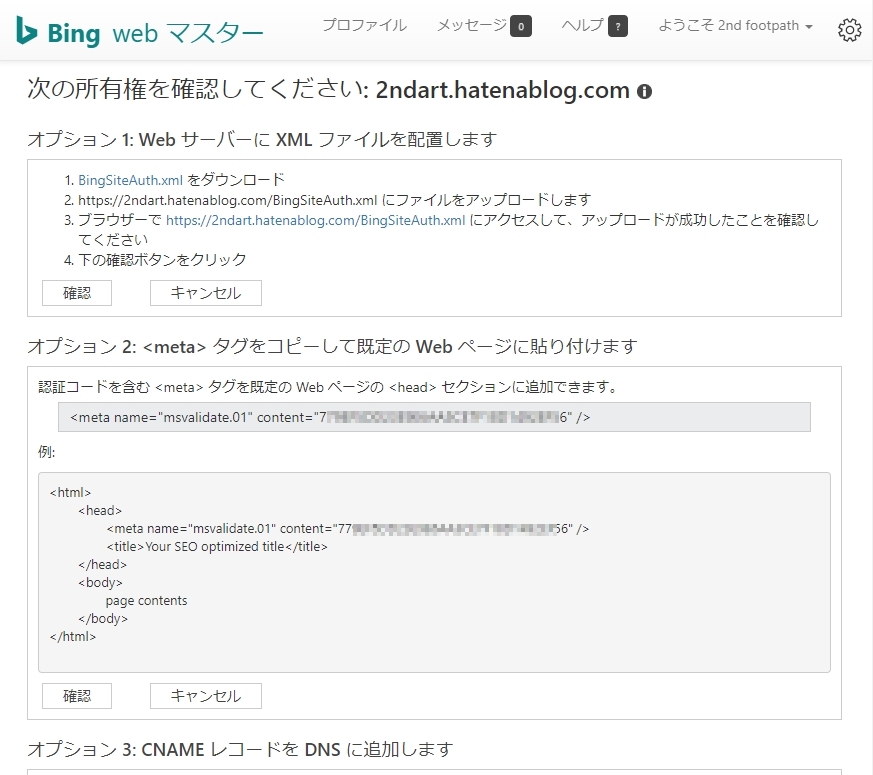
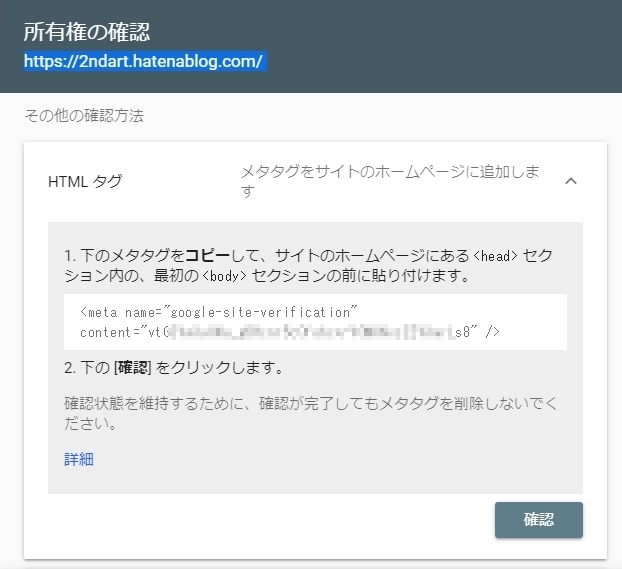
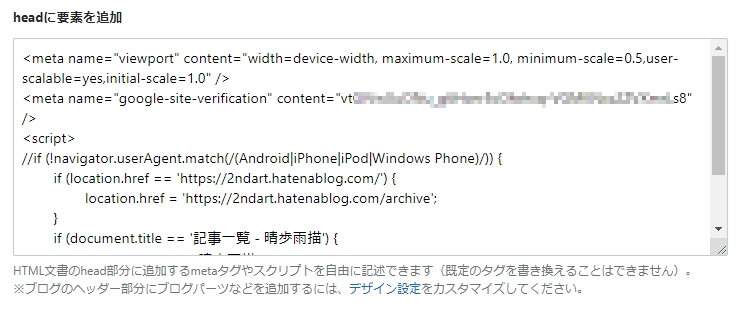
「所有権の確認」は、HTMLファイルを使用。

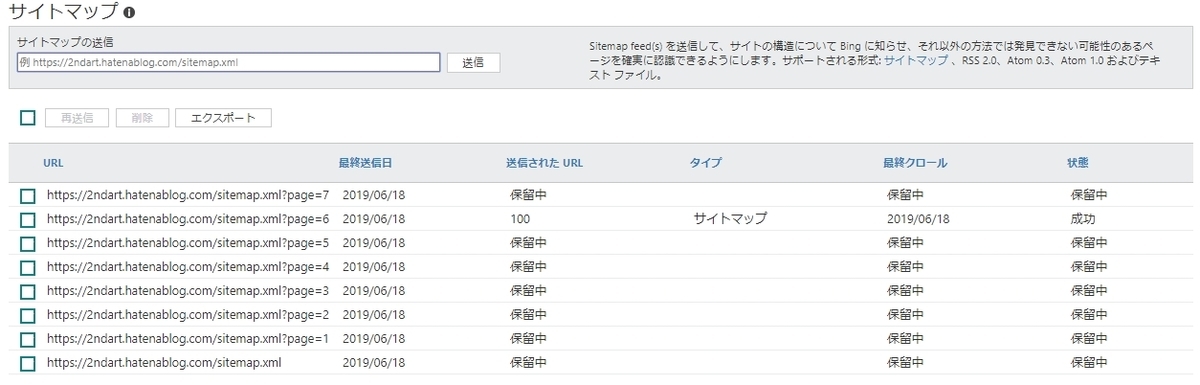
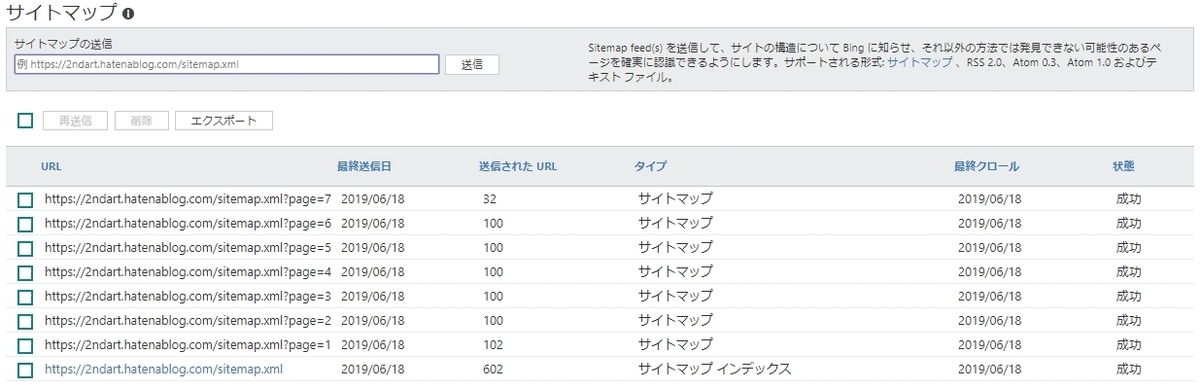
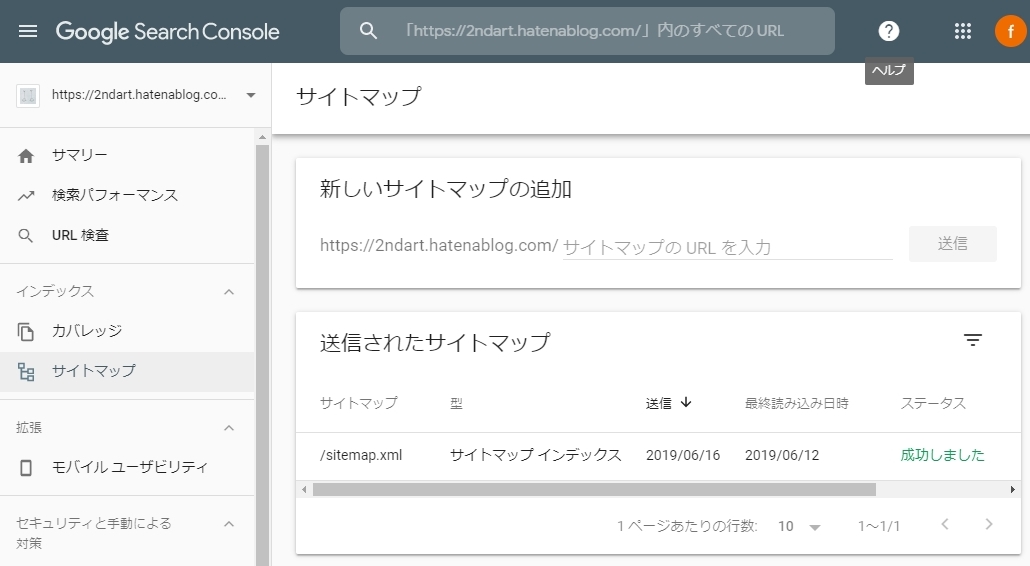
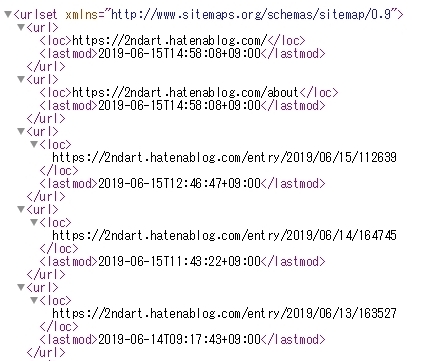
「sitemap.xml」を作成して、「Google Search Console」にサイト登録する。
https://ok2nd.github.io/sitemap/sitemap.xml