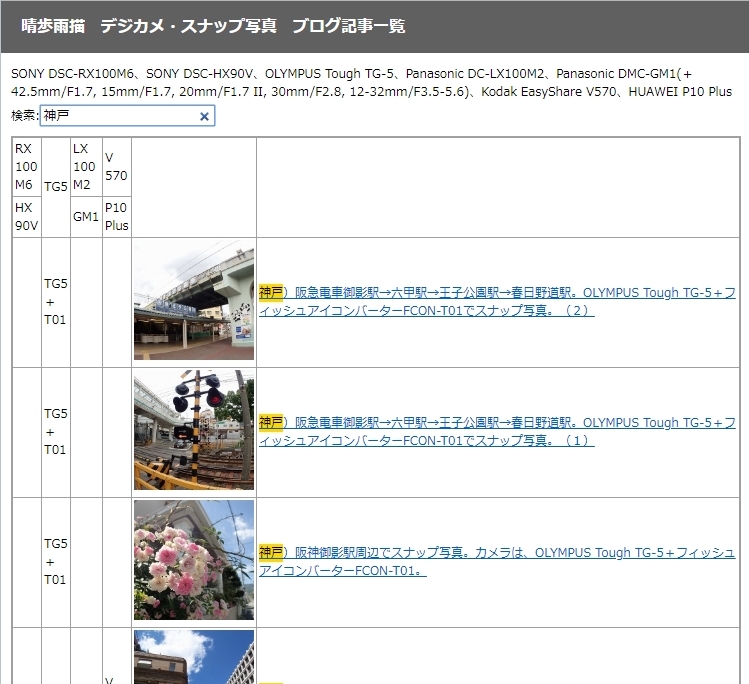
Webページ「晴歩雨描 デジカメ・スナップ写真 ブログ記事一覧」
に、JavaScriptでテーブル行の検索機能を追加。
jQueryプラグイン「DataTables」を使用。
【注意事項】
1.<thead></thead>、<tbody></tbody>がないと正常動作しない。
2.<table>に、width:100%を指定しないと、ブラウザウインドウの幅を変更した際に、テーブルの幅が自動的にリサイズされない。
<table id="dataTable" style="width:100%">
ページングやソートをしないようにした。
≪ソース≫
<script type="text/javascript" src="//code.jquery.com/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="//cdn.datatables.net/1.10.18/js/jquery.dataTables.min.js"></script>
<script type="text/javascript">
$(function() {
var table = $('#dataTable').DataTable({
language: { // 日本語化
url: "//cdn.datatables.net/plug-ins/9dcbecd42ad/i18n/Japanese.json"
},
paging: false, // ページングしない。
ordering: false // ソートしない
});
});
</script>
<table id="dataTable" style="width:100%">
<thead>.....</thead>
<tbody>.....</tbody>
</table>
検索文字列をハイライトするようにした。「datatables.mark.js」を使用。
ハイライトの色はCSSで指定できる。
≪ソース≫
<style>
mark {
background: gold;
color: black;
}
</style>
<script type="text/javascript" src="//code.jquery.com/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="//cdn.datatables.net/1.10.18/js/jquery.dataTables.min.js"></script>
<script type="text/javascript" src="//cdn.jsdelivr.net/g/mark.js(jquery.mark.min.js),datatables.mark.js"></script>
<script type="text/javascript">
$(function() {
var table = $('#dataTable').DataTable({
language: { // 日本語化
url: "//cdn.datatables.net/plug-ins/9dcbecd42ad/i18n/Japanese.json"
},
paging: false, // ページングしない。
ordering: false, // ソートしない
mark: true // 検索文字列ハイライト (by mark.js)
});
});
</script>

検索キーワードは複数入れることも可能。
