以前から、jQueryプラグイン「DataTables」を使っている。
ホームページの<table>に検索機能やソート機能を簡単に付けられる。
このjQueryプラグイン「DataTables」を使ったWebページに検索文字列を初期設定できるようにした。
方法は、ChatGPT(無料版3.5)に教えてもらった。ググるより速い。
URLに「?s=検索文字列」を付ける方式。
≪JavaScriptソースコード:赤色部分が追加コード≫
$(function() {
var table = $('#dataTable').DataTable({
language: { // 日本語化
url: "//cdn.datatables.net/plug-ins/9dcbecd42ad/i18n/Japanese.json"
},
paging: false, // ページングしない。
ordering: true,
mark: true // 検索文字列ハイライト (by mark.js)
});
var searchQuery = getUrlParameter('s'); // URLから検索文字列を取得
table.search(searchQuery).draw(); // 検索文字列セット
});
function getUrlParameter(name) {
name = name.replace(/[\[]/, '\\[').replace(/[\]]/, '\\]');
var regex = new RegExp('[\\?&]' + name + '=([^&#]*)');
var results = regex.exec(location.search);
return results === null ? '' : decodeURIComponent(results[1].replace(/\+/g, ' '));
}
以下、実際のページの使用例。検索文字列をスペースを挟んで複数指定することもできる。
■ はてなブログ「晴歩雨描」記事一覧
https://ok2nd.github.io/sitemap/hatena-sitemap-table-2.html?s=神戸
https://ok2nd.github.io/sitemap/hatena-sitemap-table-2.html?s=神戸 モノクロ

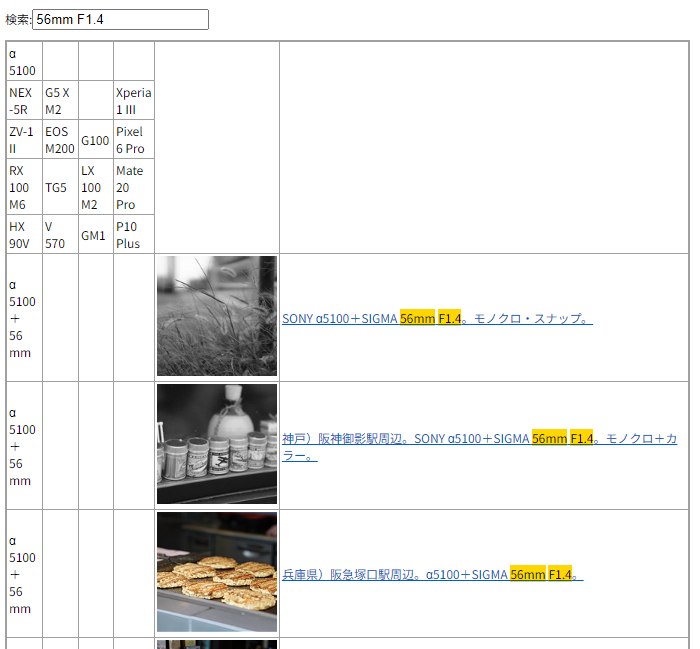
■ デジカメ・スナップ写真 ブログ記事一覧
https://ok2nd.github.io/sitemap/photo/?s=56mm F1.4

■ Eマウント(AF)単焦点レンズ
https://ok2nd.github.io/index/camera/e-mount-lens.html?s=24mm
