開いているWebページのタイトルとURLをクリップボードにコピーするブックマークレット。備忘録として。
最初参考にしたのは以下のページ。
<p>タグを使ったこの方法だと、文字にフォントサイズの属性が付いた形でクリップボードにコピーされる。
var tmp = document.createElement('p');
tmp.textContent = document.title + '\r' + location.href;
document.body.appendChild(tmp);
document.getSelection().selectAllChildren(tmp);
document.execCommand('copy');
最終的にtextareaを使った以下のページを参考にした。
[タイトル+改行+URL]の形式でコピー。
e = document.createElement('textarea');
e.textContent = document.title + '\r' + document.URL;
document.body.appendChild(e);
e.select();
document.execCommand('copy');
e.remove();
【ブックマークレット (Bookmarklet) 】
javascript:(function(){e = document.createElement('textarea');e.textContent = document.title + '\r' + document.URL;document.body.appendChild(e);e.select();document.execCommand('copy');e.remove();})();
ブックマークレットをブックマークバーに登録する。
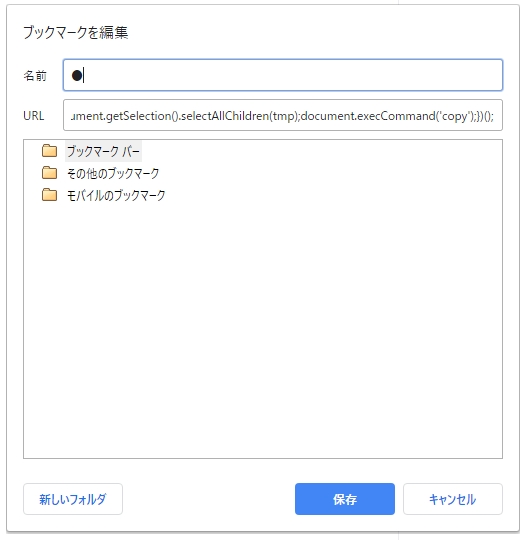
【Chromeの場合】ブックマークバーの上でマウスの右ボタンをクリック。

「ページを追加(G)」を選択する。
名前を適当に付けて、URL欄に上のブックマークレットを貼り付けて保存する。

Webページを開いた状態で、このブックマークをクリックすれば、そのWebページのタイトルとURLがクリップボードにコピーされる。
【おまけ】
タイトルとURLをブラウザのダイアログで表示するブックマークレット。
javascript:prompt('タイトル + URL',document.title+'%5Cn'+location.href)();