地図データを扱うJavaScript ライブラリ「Leaflet」を使って、地図表示を試してきた。
今回、「RainViewer」の雨雲レーダーを地図に重ねて表示するようにした。
参考になるWebページ。
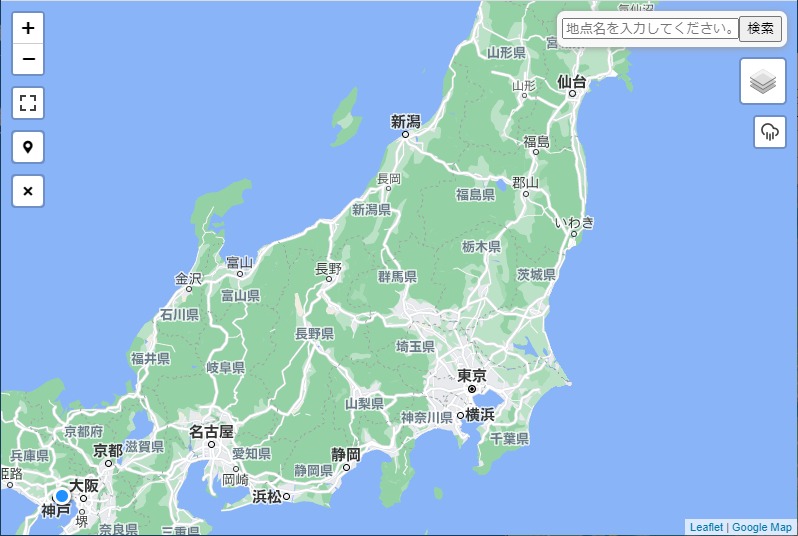
【サンプル 1】
直近の雨雲を重ねて表示。
→→→ https://ok2nd.github.io/leaflet/me-rainviewer1.html

<プログラムソース抜粋>
ちょっと無理やりなロジックになっている。$.ajaxを使うためにjQueryを使用。
<script src="//code.jquery.com/jquery-3.5.1.js"></script> <script> function getRainViewer(address) { var result = $.ajax({ type: 'GET', url: 'https://tilecache.rainviewer.com/api/maps.json', async: false // *** 同期通信 *** }).responseText; return result; } let json = getRainViewer(); let results = JSON.parse(json); let time = results[results.length - 1]; Overlay_Map[ 11 ] = L.tileLayer('https://tilecache.rainviewer.com/v2/radar/' + time + '/256/{z}/{x}/{y}/2/1_1.png', { opacity: 0.5, attribution: 'Contains public sector information licensed under the Open Government Licence | Radar By <a target="_top" rel="noopener" href="https://jmwforecast.com">JMWForecast Limited</a>' }); var overlay = { ..... 'RainViewer 雨雲': Overlay_Map[ 11 ] }; L.control.layers(baseMap, overlay).addTo(map); </script>
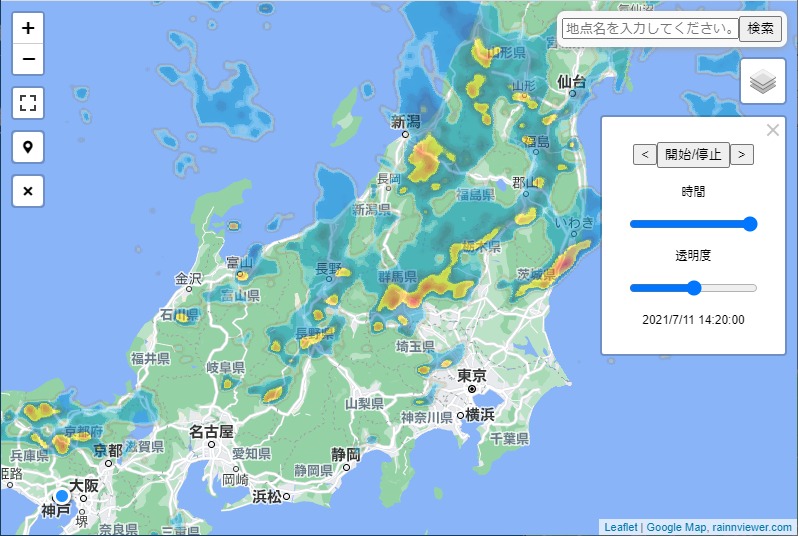
【サンプル 2】
2時間前からの雨雲の様子を表示。
→→→ https://ok2nd.github.io/leaflet/me-rainviewer2.html
雲マークをクリックすると、雨雲表示がされる。


<プログラムソース抜粋>
以下をGitHubからダウンロードして使用。
https://mwasil.github.io/Leaflet.Rainviewer/leaflet.rainviewer.js
https://mwasil.github.io/Leaflet.Rainviewer/leaflet.rainviewer.css
https://mwasil.github.io/Leaflet.Rainviewer/images/rainviewer.png
https://mwasil.github.io/Leaflet.Rainviewer/images/rainviewer@2x.png
<script src="js/leaflet.rainviewer.js"></script> <link rel="stylesheet" type="text/css" href="css/leaflet.rainviewer.css"> <script> L.control.rainviewer({ position: 'topright', nextButtonText: '>', playStopButtonText: '開始/停止', prevButtonText: '<', positionSliderLabelText: '時間', opacitySliderLabelText: '透明度', animationInterval: 500, opacity: 0.5 }).addTo(map); // ↓↓↓ 雨雲レーダー(L.control.rainviewer())クリックでonMapClick()が反応してしまうので、コメントアウト。 // map.on('click', onMapClick); </script>