6月7日。阪神春日野道駅→岩屋駅→西灘駅→大石駅→新在家駅、線路沿い。3.4km、1時間。
カメラは、LUMIX DMC-GM1+LUMIX 42.5mm/F1.7(35mm判換算85mm)+NDフィルター(ND16)。アスペクト比3:2。

















先日、「Leaflet」+「Jawg Maps」を使った世界地図に国旗表示機能を付けた。
クリックした場所に、その国の国旗を表示するタイプ。
今回、首都の場所に世界の国旗全てを表示するタイプを作成。
国旗のアイコンサイズ40px版と80px版を作成。
■ 世界地図:Jawg Maps + 雨雲 + 世界の国旗(40px)

■ 世界地図:Jawg Maps + 雨雲 + 世界の国旗(80px)

国旗をクリックすると、国と首都の名前を表示。

40px版では、国の任意の場所クリックで80pxのアイコン表示機能も追加。こちらの国名表記には、「Reverse - Nominatim」の逆ジオコーディングAPIサービスを利用。

ウクライナの首都はキーウと表示。

モルドバの首都はキシナウと表示。

国旗アイコンは、前回と同じく「ASTI アマノ技研」 の「National Flags of the World(v1.0.1)」を使用。コソボのアイコン名は「xk.png」に変更。
首都の位置データは、「ASTI アマノ技研」 の「Location Data of World Capitals(v1.0.11)」を使用。
CSV1行目の列名は削除し、ウクライナの首都名をキーウに変更、モルドバの首都名をキシナウに変更して使用。コソボの国コードもXKに変更している。
≪サンプルソース(抜粋)≫
fetch('csv/capital.csv')
.then((response) => {
if(response.ok) {
return response.text();
} else {
throw new Error();
}
})
.then((text) => {
csv2map(text);
map.setView([18, -10], 3);
})
function csv2map(csv) {
var line = csv.split("\n");
for (var i=0; i<line.length; ++i) {
var data = line[i].split('\t');
if (data.length > 2) {
/*
data[0] country_code
data[1] name_jp
data[3] capital_jp
data[7] lat
data[8] lon
*/
var worldFlag = L.icon({
iconUrl: 'worldflags/40px/' + data[0].toLowerCase() + '.png',
iconSize: [40, 40],
iconAnchor: [20, 24],
popupAnchor: [0, -20],
});
var popStr = '<span class="country_code">' + data[0].toUpperCase() + '</span> ';
popStr += '<span class="country">' + data[1] + '</span><br>';
popStr += '<span class="capital">' + data[3] + '</span><br>';
popStr += '<span class="lat_lng">緯度:' + data[7] + ' 経度:' + data[8] + '</span>';
L.marker([data[7], data[8]], { icon: worldFlag }).addTo(map).bindPopup(popStr);
}
}
}
先日、「Leaflet」+「Jawg Maps」を使った世界地図を作成した。
この世界地図に、国旗表示機能を追加。
緯度経度から国名検索には、「Reverse - Nominatim」の逆ジオコーディングAPIサービスを利用。
【例1】以下にように緯度経度を渡すと、
https://nominatim.openstreetmap.org/reverse?lat=34.6895&lon=135.1957
以下のようなXMLで結果が返ってくる。住所は日本語で表示される。ただ、郵便番号が間違っているなど一部信用できない。<country_code>に国コードが入ってくる。
<?xml version="1.0" encoding="UTF-8" ?> <reversegeocode .......> <result ......>.......</result> <addressparts> <amenity>神戸市役所</amenity> <road>新神戸停車場線</road> <neighbourhood>加納町六丁目</neighbourhood> <suburb>中央区</suburb> <city>神戸市</city> <province>兵庫県</province> <postcode>650-8570</postcode> <country>日本</country> <country_code>jp</country_code> </addressparts> </reversegeocode>け
引数に「format=json」を追加することで、結果をJSONで返すことも可能。
https://nominatim.openstreetmap.org/reverse?lat=34.6895&lon=135.1957&format=json
{"place_id":282887460,"licence":"Data c OpenStreetMap contributors, ODbL 1.0. https://osm.org/copyright","osm_type":"relation","osm_id":3976913,"lat":"34.68989445","lon":"135.19558801860242","display_name":"神戸市役所, 新神戸停車場線, 加納町六丁目, 中央区, 神戸市, 兵庫県, 650-8570, 日本","address":{"amenity":"神戸市役所","road":"新神戸停車場線","neighbourhood":"加納町六丁目","suburb":"中央区","city":"神戸市","province":"兵庫県","postcode":"650-8570","country":"日本","country_code":"jp"},"boundingbox":["34.6891129","34.6906589","135.1944132","135.196219"]}
【例2】日本以外の国でも国名などは日本語で返ってくる。
https://nominatim.openstreetmap.org/reverse?lat=50.4345&lon=30.5574
<addressparts> <amenity>キエフ・ペチェールシク大修道院</amenity> <road>Naberezhne Road</road> <neighbourhood>Берестове</neighbourhood> <borough>Pecherskyi district</borough> <city>キーウ</city> <postcode>01015</postcode> <country>ウクライナ</country> <country_code>ua</country_code> </addressparts> </reversegeocode>
国旗アイコンは、「ASTI アマノ技研」 の「National Flags of the World(v1.0.1)」を使用。コソボのアイコン名は「xk.png」に変更。
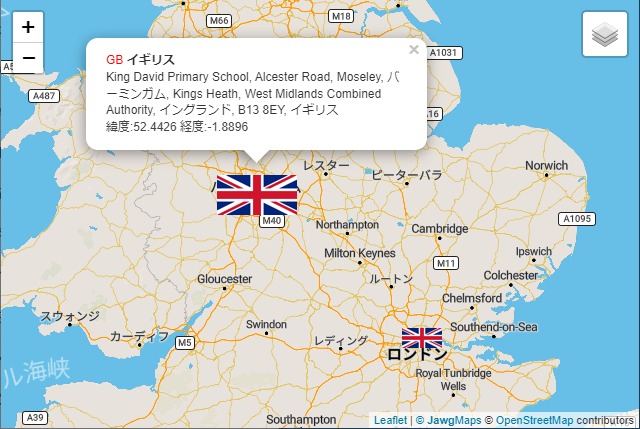
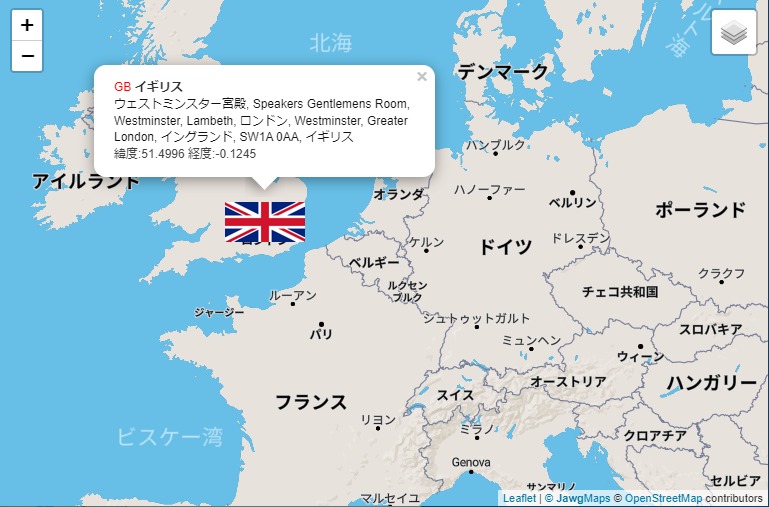
作成した地図が以下。
マウスでクリックした場所の住所表示と合わせて、国旗をマーカーで表示する。


台湾は、国コードTWで台湾の国旗が表示される。

コソボは、国コードXKで国旗が表示される。

パレスチナ自治区(国コードPS)の国旗はWikipediaのものを縮小して使用。

≪サンプルソース≫
JSONを使用。
map.on('click', onMapClick);
var posMarker = null;
function onMapClick(e) {
posMarkerRemove();
var lat = e.latlng.lat;
var lng = e.latlng.lng;
if (lng > 180) {
lng -= 360; // 補正
}
// 緯度経度から国名検索:逆ジオコーディング「Reverse - Nominatim」使用
var src = 'https://nominatim.openstreetmap.org/reverse?format=json&lat=' + lat + '&lon=' + lng;
fetch(src)
.then((response) => {
return response.text();
})
.then((text) => {
var results = JSON.parse(text);
var worldFlags = L.icon({
iconUrl: 'worldflags/80px/' + results.address.country_code + '.png',
iconSize: [80, 80],
iconAnchor: [40, 48],
popupAnchor: [0, -40],
});
var popStr = '<span class="country_code">' + results.address.country_code.toUpperCase() + '</span> ';
popStr += '<span class="country">' + results.address.country + '</span><br>';
popStr += '<span class="display_name">' + results.display_name + '</span><br>';
popStr += '<span class="lat_lng">緯度:' + (Math.round(lat * 10000) / 10000) + ' 経度:' + (Math.round(lng * 10000) / 10000) + '</span>';
posMarker = L.marker(e.latlng, { icon: worldFlags }).on('click', posMarkerRemove).addTo(map).bindPopup(popStr).openPopup();
})
}
function posMarkerRemove() {
if (posMarker) {
map.removeLayer(posMarker);
posMarker = null;
}
}