画像比較JavaScriptツール「TwentyTwenty」を試してみた。
TwentyTwentyを使うと、2つの画像を重ねて表示して、中央のバーをスライダーで動かしながら画像比較できる。
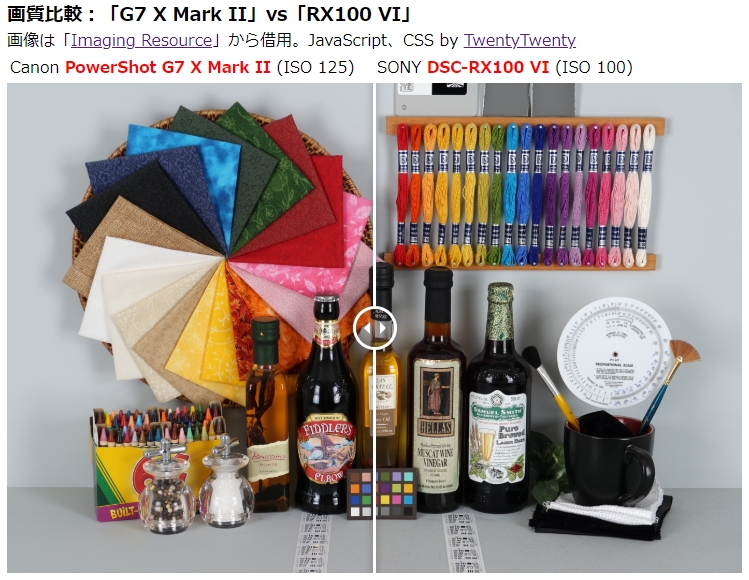
画像は「Imaging Resource」の「G7 X Mark II」と「RX100 VI」の写真を借りている。
≫≫≫ Gark II vs RX100 VI by TwentyTwenty
設定は簡単。画像ファイルとJavaScript、CSSを以下のように指定するだけ。JavaScript、CSSは、「TwentyTwenty」からダウンロードできる。
<div class="container"> <img src="img/画像1.jpg"> <img src="img/画像2.jpg"> </div>
<CSS>
<link href="css/twentytwenty.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.2.1.js"></script> <script src="js/jquery.event.move.js"></script> <script src="js/jquery.twentytwenty.js"></script> <script> $(function(){ $(".container").twentytwenty(); }); </script>
後日、任意の機種を比較できるページを作成。↓